DIY Wedding Invites & Save The Dates Using MailChimp!
When Jason and I were first discussing Save The Dates and Invitations for our wedding, I was pretty set on physical stationary being mailed out to all of our family and friends. Luckily, my wise husband convinced me that it was a far better idea to use less resources and spend less money by doing all invitations by email!
Even after acquiescing, I worried that our invitations wouldn't look nice enough if we delivered through email. Then, a lightbulb went off in my head! I use MailChimp to handle my weekly newsletters to readers of my blog, and I love how those look. So why not use it to handle our wedding invites?
I have to say, it was one of my best ideas to date. Other than choosing Jason to be my husband, of course!
We had so much success using MailChimp to handle our guest communications that I wanted to throw together a tutorial for anyone out there who may be interested in the method!
ONE Make a MailChimp Account
MailChimp is free up to 2,000 subscribers, which (hopefully) you won't exceed with your guest list!
The sign-up process is easy peasy, so I won't get too much into the details. I would suggest signing up with a non-gmail email, if you have one, as sometimes emails sent through MailChimp from a gmail account can get lost in spam filters. However, Even if you do sign up with a gmail account, you can always send emails from a different address later.
TWO Import Your Guest List
MailChimp has also made importing subscribers super easy. Thank you, MailChimp!
Once you've made your account, your homepage (or "Dashboard") will look something like this (with less information than mine, as you won't have sent any campaigns yet!):
Click the "Lists" tab, which I have circled in red above.
Once on the "Lists" page, click the "Create List" button on the upper right-hand corner.
Now just fill in all of the information about your list and click "Save" at the bottom!
Now you're ready to import your subscribers.
MailChimp will then ask you how you would like to import your subscribers. From experience, the second option (Copy/paste from file) is the easiest!
Next you will see this page.
All you need to do is copy your list from Excel or Numbers into the box. Make sure that you have each item in a separate column like this:
As it will make the whole process much easier!
Once you've copied and pasted, click the checkmark acknowledging that if you pass 2,000 subscribers your plan will be upgraded, then click next.
This will take you to the page where you name each column, in my case that's First Name, Last Name, and Email.
Once you've made your selections click next, then click import!
Congratulations, you've imported your guest list into MailChimp!
THREE Create Your Campaign
Now it's time for the fun part - creating your Save The Dates or Invitations!
From the "Campaigns" tab click "Create Campaign" to get started.
From the next page you can select the type of campaign you'd like to send. I always go with the first choice, Regular Campaign!
Then you will choose your list, although you will likely only have one at this point!
Once your list is selected, you can choose to send to all subscribers (probably what you want here) or to a segment. (I won't get into segments in this post, but let me know if you want me to talk about them at a later point!) Then, click "Next"!
Now it's time to fill in your Campaign Info. Here's an example of how you could fill it out for your Save The Dates:
I like to select the "Personalize To Field" option to reduce the odds of the email being put in a spam filter! There are more options if you scroll down, but leaving them on the automatic settings will do just fine for our purposes. Click "Next"!
Here's where we get into design. I like to use the Templates, and "Boutique" is my favourite. Scroll through and pick the one that most suits your asthetic and click "Select"!
Now all you need to do is the replace the text and images in the template with the text and images you want in your email!
They have made this part so intuitive that I almost don't think I need to explain how to do it - but I will anyway.
Let me show you how I edited this template to create our Save The Dates!
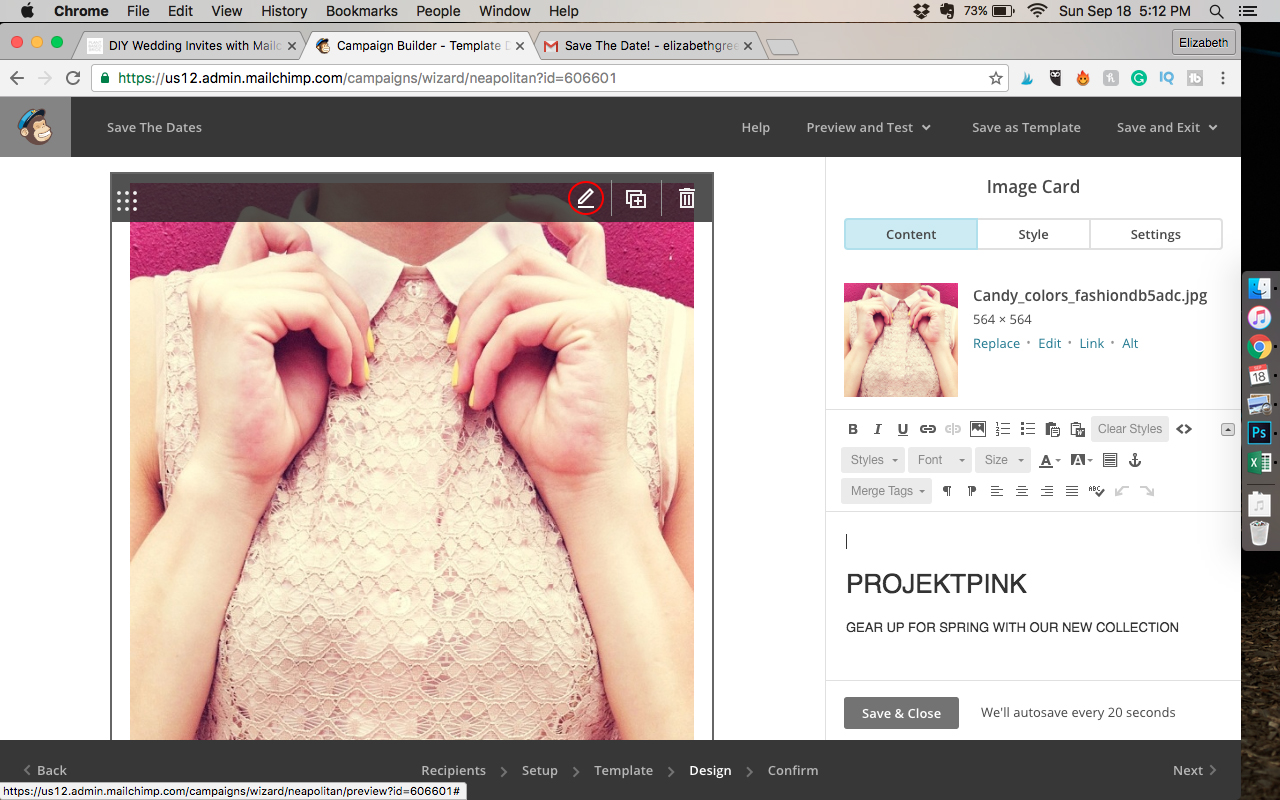
When you hover your cursor over a section, a translucent grey box will appear over it with options. Click the Pen icon to edit that section in the box to the right of the screen.
This first section is the first bit of text your guests will see after the subject line. Here I typed "Get our your calendar..." but you can choose something more formal or personal to you and your partner!
As soon as you begin typing, the email itself will update with the new text. Once you're happy with it, click "Save & Close" at the bottom of the edit box.
Next it's time to move on to the body of the email. For our Save The Dates I decided to design the Save The Date "card" itself in Photoshop, as were getting a couple copied printed for family and friends without home internet. I won't get into how I did this now, but if you're interested in a simple Photoshop tutorial sometime in the future, please let me know!
You can also use free tools like Canva to design your Save The Dates, though I am less familiar with these tools and can't guarantee the quality of the finished product.
Alternatively, you can simply type the information into the body of the email and include a picture or two (if you like). MailChimp makes it super easy to make a beautiful email, so whichever method you choose you're bound to be happy with the result!
Since I designed our Save The Date in Photoshop, and had saved it has a high quality jpeg file, I simply inserted it where the large image placeholder was in the Boutique template.
Again, all you need to do is hover your cursor over the image and select the pen tool to edit.
In this template the image has a "Card" at the bottom for typing information, as you can see in the edit box on the right. As I have already included the typed information on my image in photoshop, I'm going to delete this block and replace it with a plain image block.
While I'm at it, I'm also going to delete the other unneeded blocks in this template in the same way. For me, that's the large "WORN" title, the two little images and their captions, and the "free shipping" button.
I'm also going to drag and drop the top line to just under where my image will go by hovering over it, clicking and holding the nine little dots, and dragging it to a blue "Drop Block Here".
Now I'm going to insert my Save The Date image.
I'll start by dragging and dropping the image block into the header of my email...
...then dragging and dropping my image from my desktop into the image block!
Now I'm going to fill in the text box under the image by hovering, clicking the pen icon, and typing in the edit box on the right.
My text reads:
*|FNAME|*, this is official notice for you to save the date! We would love to share our special day with you. Go to our wedding website for more details...
QUICK TIP: Use the code *|FNAME|* anytime you want the first name of a recipient to show up in your email! For John it will say: "John, this is official..." and for Jane it will say: "Jane, this is official..." Pretty cool, huh?
For couples I put both of their names in the "First Name" column in the Excel document before I uploaded it into Mailchimp like this: "John and Jane". This was so that couples would receive their joint email with a message that read: "John and Jane, this is official..."
You can also replace the F with an L like this: *|LNAME|* if you want their last name to show up.
Now I'm going to edit that button, replacing "SHOP WORN" with our wedding website URL.
I typed it both in the "Button Text" field and the "URL" field. This means that when a recipient clicks on this button, it will take them to our website!
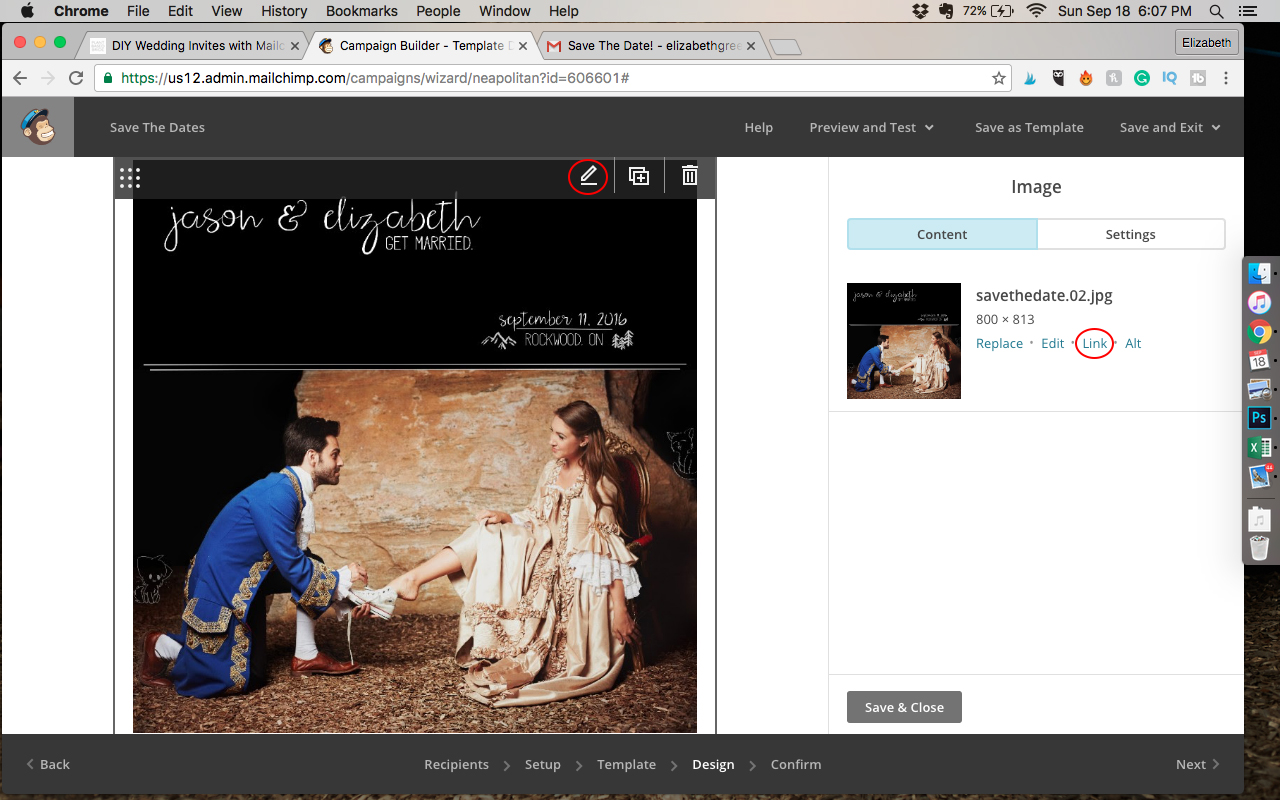
BONUS STEP: I also added our wedding website URL to the Save The Date image so that anyone who clicked on it would be taken to our website.
This is super easy. Just hover over the image, click the pen icon, then click "Link". Type out your URL, click "Insert", and you're good to go!
And your design is complete! I used our Save The Date as an example, but we did our invites the exact same way!
FOUR Send your Campaign
Now that your design is complete, click "Next" in the bottom righthand corner. This will take you to the Confirmation page. Here you can either send right away, or schedule your campaign to go out at a later time.
To just send, click "Send"! (So easy.)
To schedule, click "Schedule"! (Is this too much detail, or do you enjoy that I'm covering each step? Let me know in the comments below!)
When you click "Schedule" this new set of options will appear:
From here you can set your campaign to go out whenever you like. Click the little calendar to choose the date and the hour, minute, and AM/PM to set the time.
Click "Schedule Campaign" and you're done!
Rock on, indeed.
MailChimp is such a helpful tool to manage your guests and RSVPs throughout the planning process, as well. You can see who's opened and clicked on your emails (great to see if someone may have missed your Save The Date or Invitation), create a new list of those who have RSVPed "Yes" and so much more!
I want to let you know that this post isn't sponsored... I just had a great time using it for our wedding and want to spread the word!
Please let me know if you like step-by-step tutorials like this and what you would want to see next in the comments below!
Until next time,